音楽クリエイターの村脇優です。
今回のテーマは[st-marumozi fontawesome=”” bgcolor=”#f3f3f3″ bordercolor=”” color=”#000000″ radius=”30″ margin=”0 10px 0 0″ myclass=””]【Mac向け】無料!!ケロケロボイスが作れるボーカルピッチエフェクター!![/st-marumozi]です!
是非最後までお楽しみください!
目次
その名も『MAutoPitch』
エム・オート・ピッチと読むと思います。多分。
無料のボーカル補正ソフトです。
有名なピッチ補正ソフト「KeroVee」をインストールしようと試みたんですが、私のMacだと上手く行かなかったので、他のソフトを試そうと探していたらこちらのソフトにたどり着きました。
ざっくり使い方
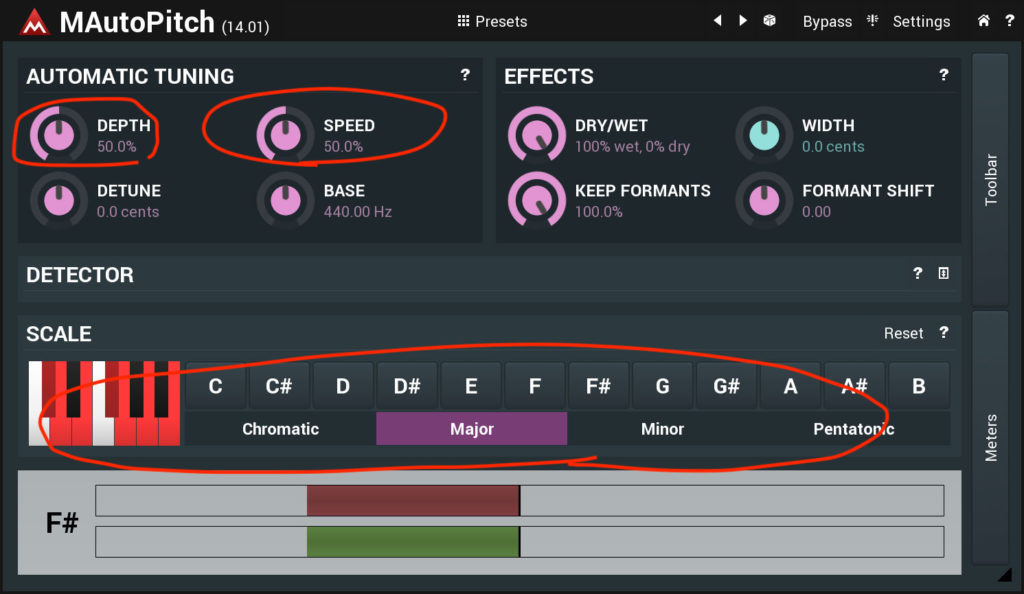
使うのはまるで囲んだ3つです。
まずはしたの鍵盤で楽曲のキーを選びます。特に選ばない時は左の「クロマチック」を選んでおけばキーに関係なく動作します。
「DEPTH」はどれぐらいピッチを補正するのかを決めるつまみです。
「SPEED」はどれくらいの速度でピッチを補正するのかを決めるつまみです。
どちらもMAXにするとケロケロボイスの出来上がりです。もちろんキーはちゃんと合わせてくださいね。

インストール方法
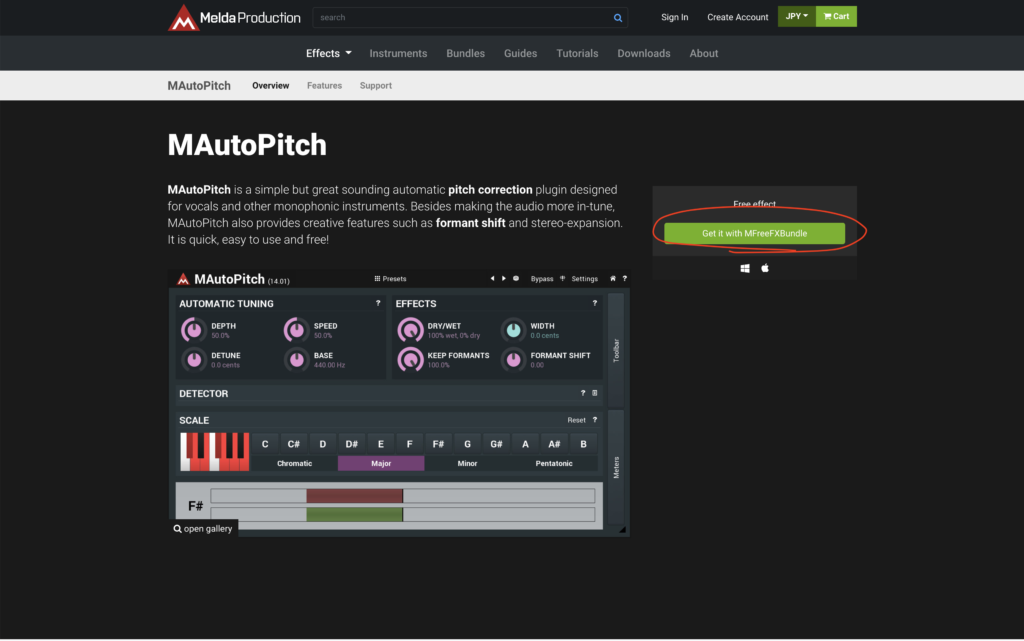
まずはこちらからサイトにジャンプし、画面右の「Get it with〜」をクリックします。

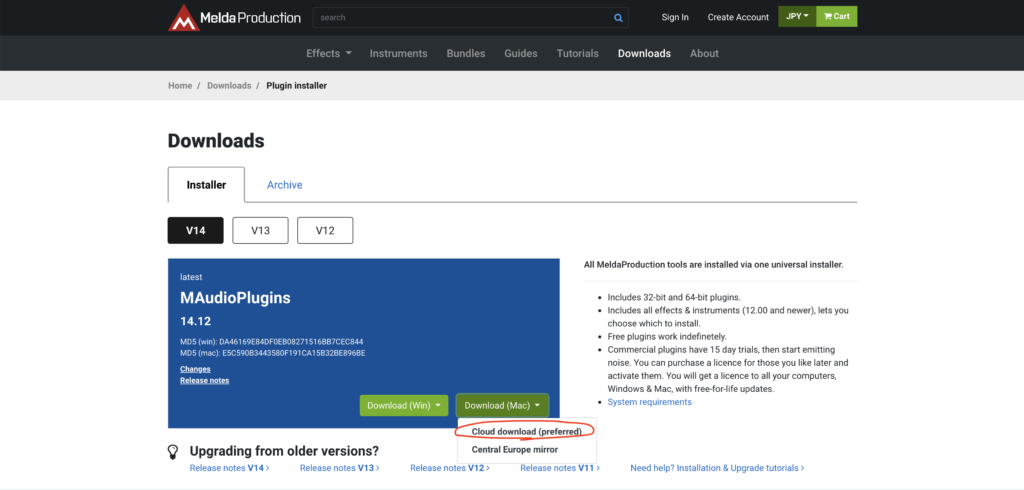
次のページでOSを選びます。ミラーではない方を選択しましょう。バージョンは一番新しいのを選択しました。

ダウンロードしたファイルを回答するとこのようになっているので、ロゴが出ているファイル(インストーラー)を選択します。

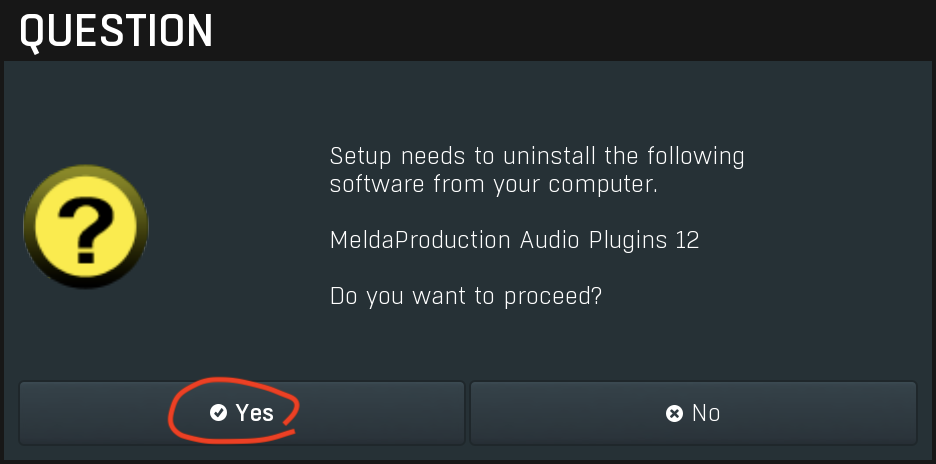
私は前のバージョンがインストールされていたので、このような表示が出ました。前のバージョンはアンインストールする必要があるみたいですので「Yes」を選択しました。

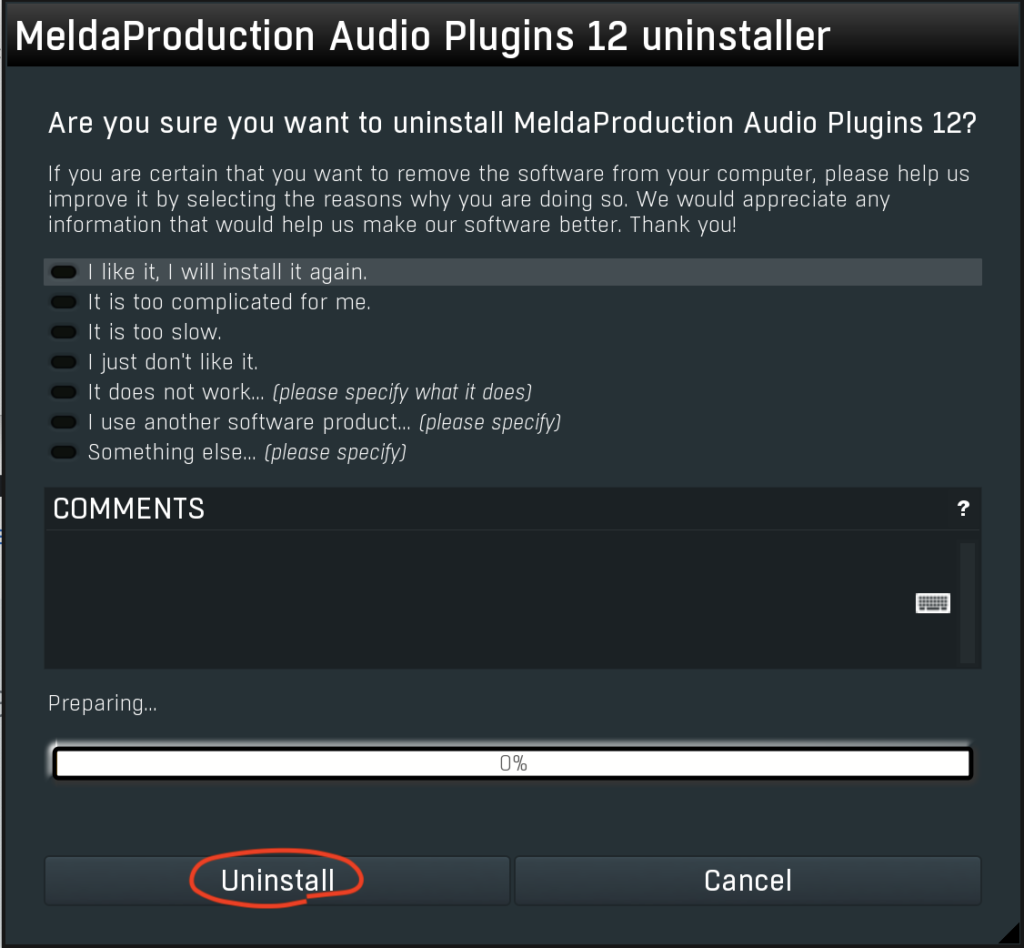
アンインストールしようとするとアンケートに答えて欲しそうにしてきますが、無視でOK。

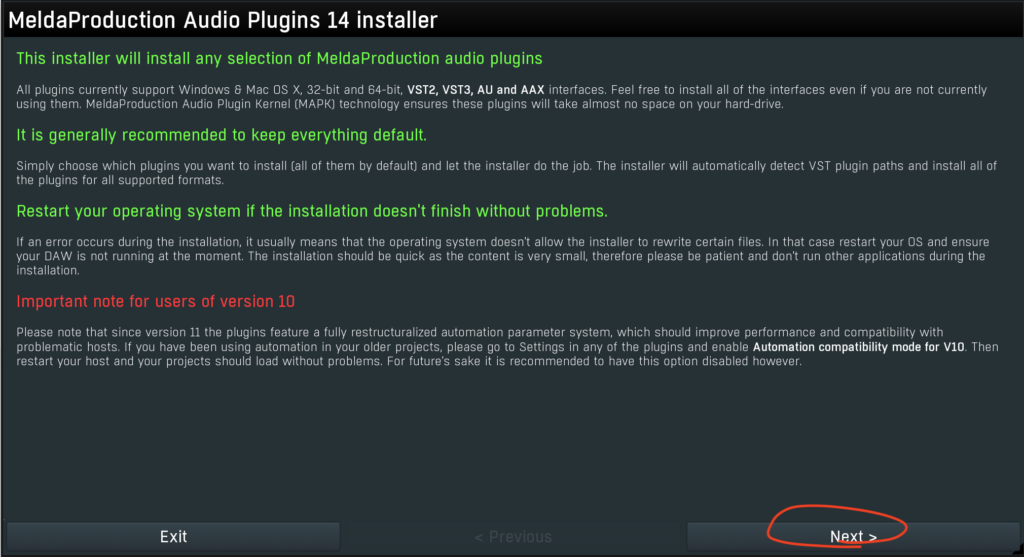
アンインストールが終わって前のバージョンが消えました。アンインストールが終わると自動でインストーラーが表示されます。基本的にここからは全部「NEXT>」を選択していけばOKです。

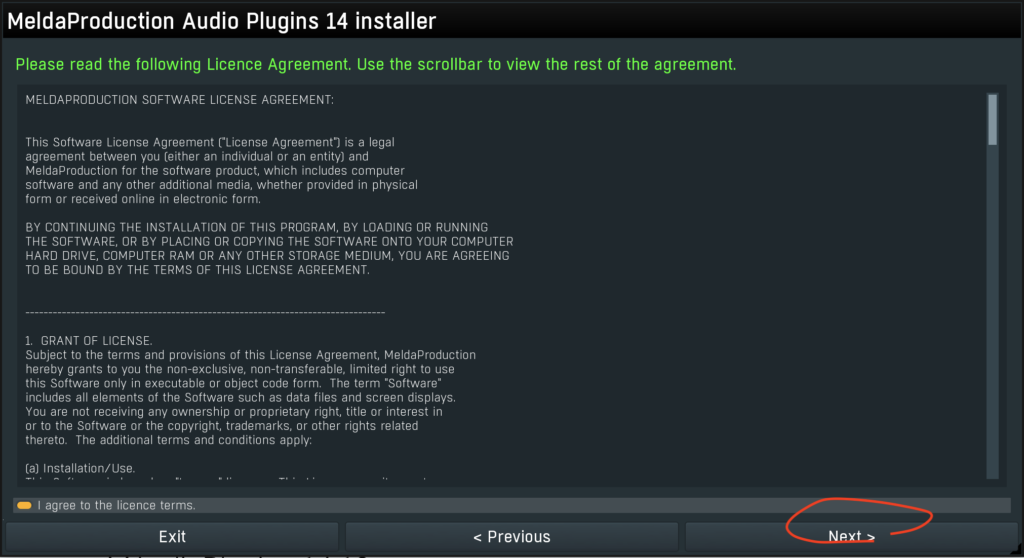
次の画面に進むと利用規約が出てきます。全然わからないのですが、左下の「I agree〜」を点灯させて同意しましょう。じゃないと次に進めないので。

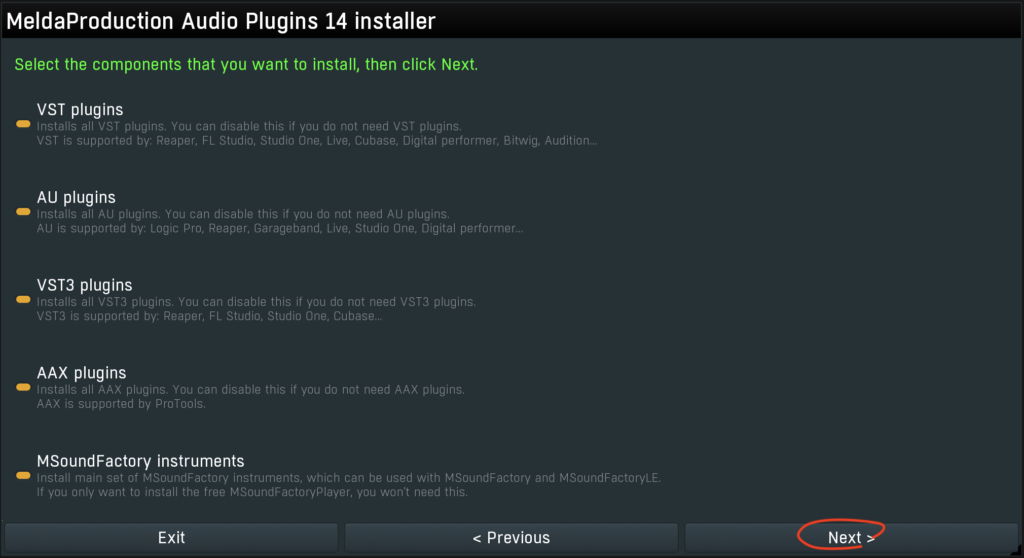
次はプラグインのファイル形式はどれがいいのか選ぶ画面です。よくわからない人は全点灯になっていると思うので、そのまま次に進んでOK。

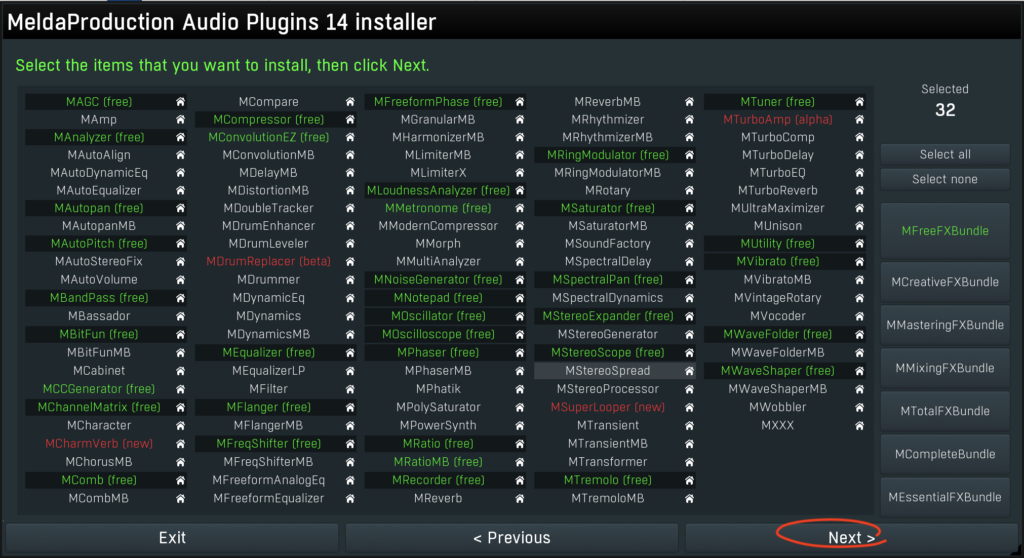
実はこちら、ピッチ補正ソフトだけではなくいろいろついてくるエフェクトのパックで無料の32個のエフェクトがついてきます。よくわからなかったら、そのまま次へ!

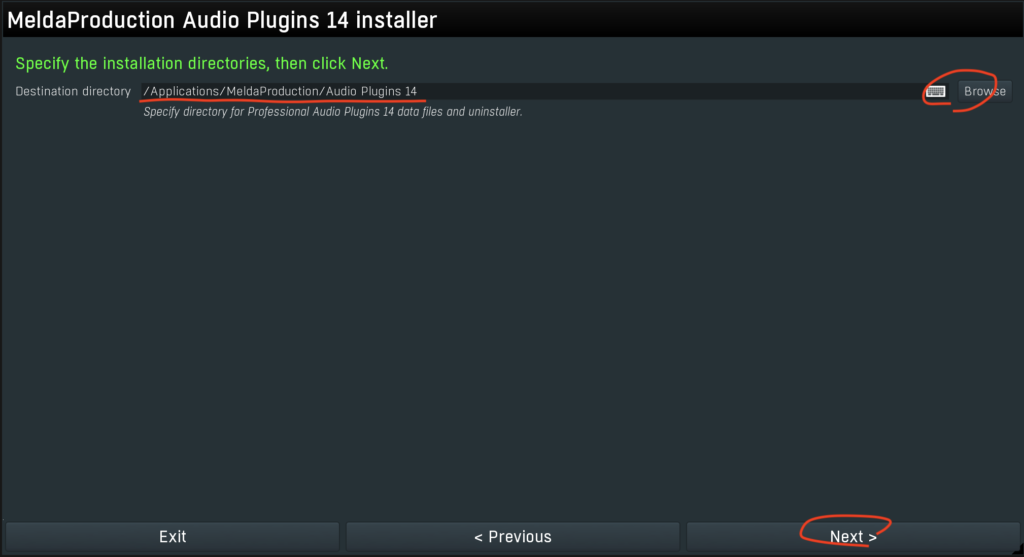
保存先を選択します。デフォルトではMacの場合「アプリケーション」にインストールされるみたいです。任意設定したい場合は右の「Browse」を選択してお好みの場所を選びましょう。そして次へ!

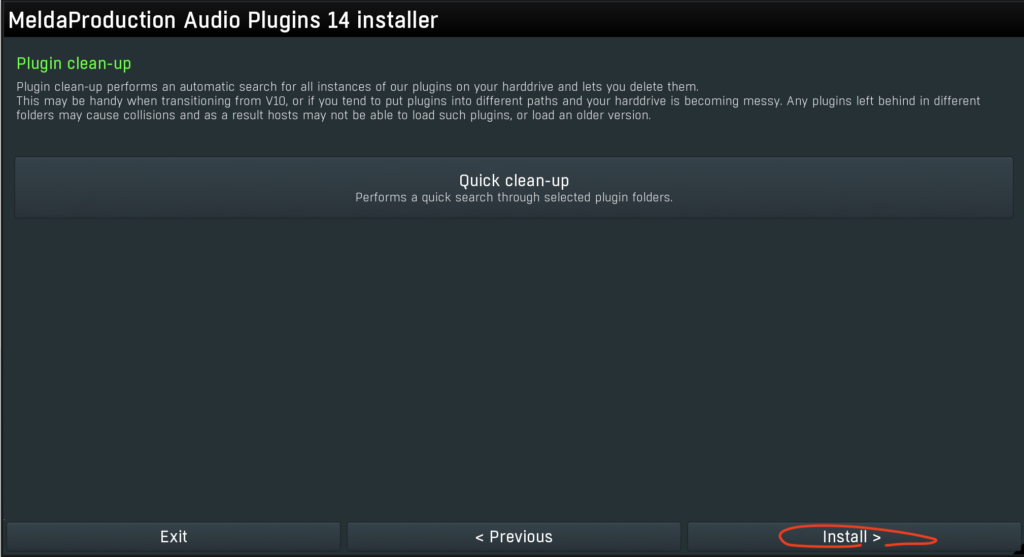
インストールの準備が整ったので、インストールを押してください。二つのバーが出てきてインストールが終わると自動で画面が切り替わります。

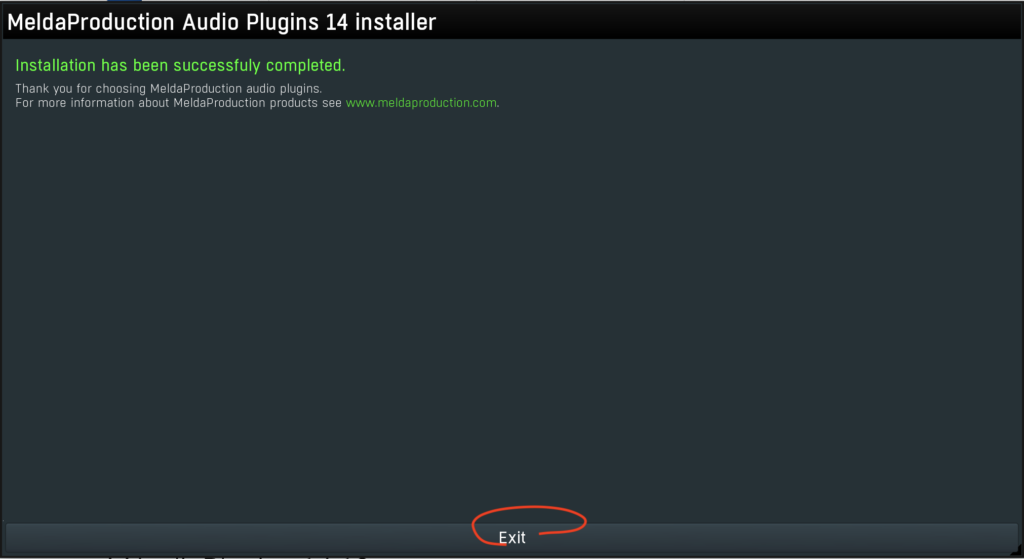
完了しました。「Exit」を押してインストーラーを閉じてしまいましょう。インストーラーのファイルは消してしまって大丈夫です。

StudioOneに反映されたか確認する。
初見の人は「いきなりスタワン?!」となったかと思いますが、いつもスタジオワンの攻略記事を書いておりますので、今回も例によってDAWはスタワンにさせていただきます。
いつも読んでくださっている方はありがとうございます。
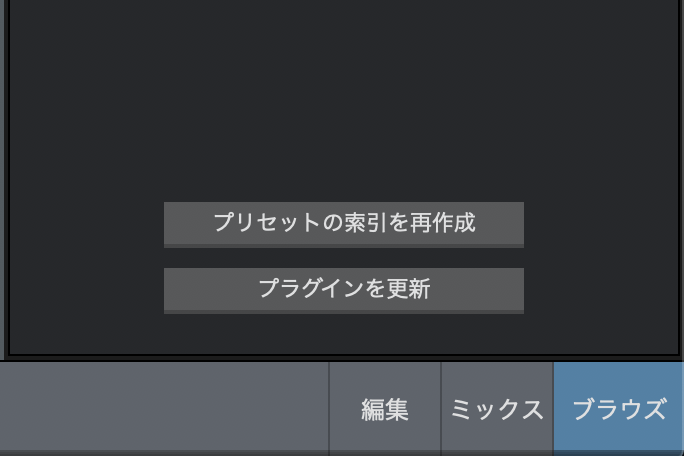
画面右下の「ブラウズ」を開いて、「プラグインを更新」をクリックします。

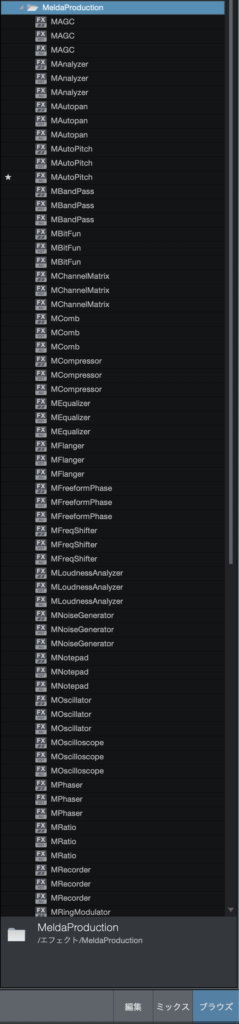
インストールされているとこのようになります。プラグインの種類をたくさん選んだので、同じエフェクトが3つもインストールされています。これが嫌だったら一つだけにすると良いと思います!

まとめ
KeroVeeを使ったことがないので比較はできないのですが、結構使いやすいなと思っています。ケロケロのクオリティも結構高いです。
有料エフェクトへの導線として無料配布しているソフトですので、結構クオリティが高く作ってあるのかなと思いました。
ただ、私の環境だと再生中にこちらのエフェクトをインサートに落とすと音が完全にドロップアウトしてスタワンを再起動せざるをえない状況になることが少しありました。
ですので、必ず再生は一時停止てエフェクトをインサートにぶちこむようにしましょう。
[st-mybox title=”おすすめ記事” fontawesome=”fa-file-text-o” color=”#757575″ bordercolor=”” bgcolor=”#fafafa” borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]